Use HTML5 To Improve Your Contact Forms
We could divide custom work on the contact form into two distinct and separate categories. How it looks, and how it works. Some of you might be surprised I have mentioned customizing the actual form beyond the simple things like colors fonts and so on. Can you actually change other things as well, like the functionality of the form? The simple answer to that is yes we can... using some HTML5 driven changes. On this page, we will look at using HTML5 to add a little extra pizazz (not to mention making things easier for your viewers).
Rest assured: Nothing that I show you on this page will stop your form for working as it should, or cause issues in older browsers.
Improving The Functionality Of Your Forms
Unless you are up to date with the HTML5 spec (and many of you won't be) then you will perhaps be unaware that we can now do a few things with the <input> tags that we couldn't do using the older doctypes.
To make these functionality improvements, you must get the code for your form, place it into a raw html block, and make the changes to it that way. It's up to you to decide if doing that is worth it for you. If you feel that you need assistance with this, then I can help, in my capacity as a Sitesell Pro. Just use the contact form to make an inquiry.
Take a look at the contact form on this page. Notice anything different about it, compared to a typical SBI form? Beyond styling changes with the background and fonts? If you haven't picked the difference, here it is... look at the placeholder text in the form fields.
Ahhhh, now you see the difference! There is a bit of helper text that will disappear once you start to fill in the field. You see this everywhere on the net, except on SBI contact forms. I have no doubt that sooner or later this will get added, but for now, we have to add this ourselves if we want it.
All you need to do is to add placeholder="Whatever text you want" to the input tags. In my case, I chose the first 3 and didn't add it to the message box. How easy is that? And before you ask, no it will not affect how your form works. Those browsers that don't understand what placeholder means simply ignore it, no harm done.
The next thing we are going to change on the form, is the input type="text"
If you look at the code for your form, you will notice that most of the fields say input type="text" But HTML5 offers much more than that, and we can set these to specifics. So I'm going to deal with the 2 that I've changed. Email and Website URL (I haven't changed the name or message box, as that is in fact type text, so there is nothing to change).
input type="email" Yes, email is text and the normal type="text" does of course work perfectly well. But... it is a special type of formatting in that you don't have any spaces, and you expect things like the @ and a dot in the name.
So by using the type="email" phones that understand this (which is mainly iPhones right now, but expect that to change in time) will bring up a virtual keyboard that is specifically designed to input email addresses. How cool is that? This keyboard has a prominent dot and @, making it much easier to quickly put in an email addy. iPhone users will thank you for it!
input type="url" If you are asking for a website like I do, then why not make it easier for phone users to write in their url? Which is exactly what this tag does. The virtual keyboard will now show the / the dot and a .com button, making typing a web address much simpler.
Desktop users won't know you have this and their browsers will just present the fields at normal text boxes, same as before. But for some mobile users, you have just made things a little more easy for them. Well done!
The input tag on a search box
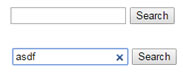
 See the X?
See the X?Here's a little bonus for you. Your search box also uses an input type="text" So are there any HTML5 replacements for a search box? Well, I'm glad you asked, because there is indeed. And as you might suspect, it goes like this... input type="search".
What does this do? If you try it out on your own search box, you might be slightly disappointed to see the search looks exactly like it did before. Unless of course you are using Safari, in which case the corners will now be rounded, woohoo! But that's not exactly a big deal, there must be something more?
The difference is apparent (on webkit based browsers like Chrome) when you start to type. A small X appears in the right of the box, enabling a quick and easy way to clear the text. It doesn't work on all browsers (yet!) but I suspect that it will in time. And no harm done for those that don't use type="search", they simply treat it as type="text".
Comments
Have your say about what you just read! Leave me a comment in the box below.