A few ideas for taking the custom work a bit further
This is just a play page, to explore a few simple ideas for jazzing up what is a fairly plain looking design (although there is nothing wrong with plain at all!)
As I didn't want to interfere with the styling that is set on the previous demo pages, I copied the custom css in Site Designer, and placed it into the head section of "This Page Only". I can then edit that independently of the other pages.
The original custom css is given below, and revised css is below that... just take anything you want to use for yourself, and have a bit of fun with it. (the CSS required to give a full-width header like this is coming soon!)
#PageWrapper{background-color:transparent;}
#Header{width:100%; max-width:1150px;}
#HeaderWrapper {background:#000; height:58px;}
#FooterWrapper {background-color:#000;}
#ColumnsWrapper {background:url()#fff; width:100%; max-width:1150px;}
#ContentColumn .Liner {padding:0 5%; background:url();}
@media only screen and (max-width: 768px) {
.desktopOnly {display: none !important;}
.mobileOnly {display: block !important;}
.ResponsiveNavWrapper .ResponsiveNavButton {color:transparent !important;}
}
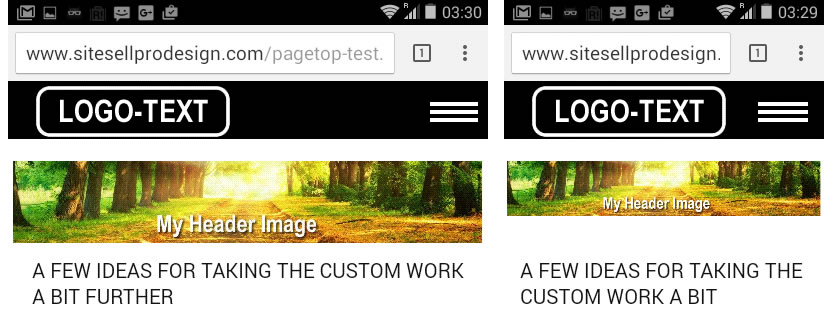
 What the top of this page looks like on a phone, at 320px and 480px
What the top of this page looks like on a phone, at 320px and 480px
Comments
Have your say about what you just read! Leave me a comment in the box below.